パソコン Tips
(1) Windowsの 「単語/用例登録」機能
(2) 便利なブラウザ “オペラ(Opera)”
(3) テーブルの作り方〜背景色で実質的な枠線を描く方法〜
(4) オペラでアドレスバーを表示させる方法
(1) Windowsの 「単語/用例登録」機能・・・入力時間の短縮に便利です
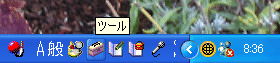
登録したい文字列、例えば“http://kaze.fm/”などをコピーしてから、「スタート」ボタンのあるタスクバーの「ツール」を左クリック

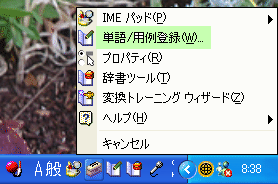
「単語/用例登録」を左クリック

例のように入力し、「登録」を左クリック

利用例
「fm」と入力 → 変換キー → 「http://kaze.fm/」と表示
その他、自分の名前、メルアド、住所、URLなど、よく入力する単語、文字列も登録しておくと便利です。
(2) 便利なブラウザ “オペラ(Opera)”(バージョン 9.10)
お気に入り(ブックマーク)をサイト名やURL順で表示できる編集機能があるなど、Internet Explorerより便利なので、お勧めです。
Operaを通常使うブラウザに設定する方法
「ツール」→「設定」→「詳細設定」→「プログラム」
「起動時にOperaが標準ブラウザかどうかを確認」にチェックして[OK]をクリックし、一度Operaを閉じます。
再起動すると、Operaを通常使用するブラウザにするかどうか聞かれるので、「はい」を選択してください。
Opera使用時のメールソフト設定について
Operaで開いているウェブページ中のメルアドをクリックすると、Operaのメールアカウントを作成するかどうか聞かれます。
Outlook Expressのような、通常使用しているメールソフトを使いたい場合、次のように設定してください。
「ツール」→「設定」→「詳細設定」→「プログラム」
「mailto」を選択し、[編集]をクリック。「標準のアプリケーションで開く」にチェックを入れ、[OK]をクリックします。
| 1行1列 | 1行2列 | 1行3列 | 1行4列 | 1行5列 | 1行6列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 | 2行5列 | 2行6列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 | 3行5列 | 3行6列 |
下記のHTMLソースをコピーして、メモ帳などのテキストエディタに貼り付けてください。必要に応じて、行や列を加除し、align属性(テーブル全体またはセル内文字列の配置)やbgcolor属性(テーブル全体、行または列の背景色)、文字色スタイルシートstyle=”color:”の値を変えます。captionタグ(オレンジ部分)は必ずしも必要ありません。
ソースを書いたら、ファイルの拡張子を”.html”として保存してください。これをInternet Explorerなどのブラウザで開くと、実際のテーブルを確認できます。最終的なソースを、ブログのHTML編集画面に貼り付けて、完了です。
[参考サイト]
HTMLタグ一般:TAG Index
カラーコード:原色大辞典
テーブル1のHTMLソース
<table align="center" width="100%" border="0" cellspacing="1" cellpadding="2" bgcolor="#c0c0c0">
<caption align="left">テーブル1 枠線なしのテーブル〜背景色で実質的な枠線を描く方法〜<br />
<br />
border="0"とすることで、セルの枠線自体は表示されません。<br />
テーブル全体の背景色はグレー。cellspacing="1"とすることで、隣り合うセルの間に隙間を作っておきます。<br />
1行目の背景色はグリーンに指定しています。セルとセルの隙間に、グレーのテーブル背景色が覗いて見え、これが実質的な枠線になります。文字色は指定せず、中央寄せ。<br />
2行目は、行・列ともに背景色を指定していないので、テーブル背景色で塗りつぶされています。文字色は指定せず、左寄せ。<br />
3行目は、行の背景色は指定せず、6つの列ごとに、その背景色をベージュに指定。文字色は青で、右寄せ。<br />
<br />
</caption>
<tr bgcolor="green">
<td align="center" width="" bgcolor="">1行1列</td>
<td align="center" width="" bgcolor="">1行2列</td>
<td align="center" width="" bgcolor="">1行3列</td>
<td align="center" width="" bgcolor="">1行4列</td>
<td align="center" width="" bgcolor="">1行5列</td>
<td align="center" width="" bgcolor="">1行6列</td>
</tr>
<tr>
<td align="left" width="" bgcolor="">2行1列</td>
<td align="left" width="" bgcolor="">2行2列</td>
<td align="left" width="" bgcolor="">2行3列</td>
<td align="left" width="" bgcolor="">2行4列</td>
<td align="left" width="" bgcolor="">2行5列</td>
<td align="left" width="" bgcolor="">2行6列</td>
</tr>
<tr style="color:blue">
<td align="right" width="" bgcolor="#fbfaf5">3行1列</td>
<td align="right" width="" bgcolor="#fbfaf5">3行2列</td>
<td align="right" width="" bgcolor="#fbfaf5">3行3列</td>
<td align="right" width="" bgcolor="#fbfaf5">3行4列</td>
<td align="right" width="" bgcolor="#fbfaf5">3行5列</td>
<td align="right" width="" bgcolor="#fbfaf5">3行6列</td>
</tr>
</table>
| 1行1列 | 1行2列 | 1行3列 | 1行4列 | 1行5列 | 1行6列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 | 2行5列 | 2行6列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 | 3行5列 | 3行6列 |
| 1行1列 | 1行2列 | 1行3列 | 1行4列 | 1行5列 | 1行6列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 | 2行5列 | 2行6列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 | 3行5列 | 3行6列 |
[複雑なテーブルの例]
比例区定数が100に削減された場合の衆院選比例区シミュレーション
(4) オペラでアドレスバーを表示させる方法
ツールバーなどをいじっているとアドレスバーを削除してしまったりします。アドレスバーを復元するには、ツールバー(アドレスバーのあるところ)の余白部分にポインターを当て、右クリックし、[カスタマイズ] > [ボタン] > [ブラウザ表示欄]を選択し、表示されたアドレスバーのアイコンをツールバーへドラッグ&ドロップ(マウスの左ボタンを押したままポインターを移動)します。